Volusion was founded in Austin, Texas, by Kevin Sproles, and has been in business since 1999. They provide a fully cloud-based ecommerce shopping platform. The company offers all the basic functions needed to operate your own online store, as well as some features that set them apart from their main competitors.
One of the reasons why this platform is so popular among store owners is the fact that it has many features built directly into the dashboard. In other words you don’t need to purchase costly addons through a separate app store. For example, Volusion provides everything from variant pricing to rich text product descriptions. The built-in SEO is pretty easy to understand, and the integrations with places like Amazon and eBay.
Famous Volusion clients include companies such as Intel, 3M and Slickwraps and they currently power more than 40,000 online retailers. Many consider Volusion to be one of the top ecommerce platforms.
If I start discussion about Volusion in details, it will be too lengthy post. So rather then discussing about volusion let’s move to how to add conversion tracking in Voulsion.
In my previous blog, I had described same thing but in that blog I had used only pixel to add google adwords conversion tracking code. There was no problem/issues with code and it was performing well. But due to some issue like Safari ITP and Googler’s innovative idea they came with new solution i.e GTAG. They introduced new single repository/container for various codes of google services like Google Tag Manger.
Here we go,
If you have already seen my previous blog on Google Analytics in volusion and how to add ecommerce tracking on volusion ecommerce then you must have idea about common header and order confirmation page. still don’t worry again I am going to show you how to add and how do we have to implement Adwords Conversion code.
Steps to add Adwords Conversion tracking in Volusion:
1) Login to Volusion.
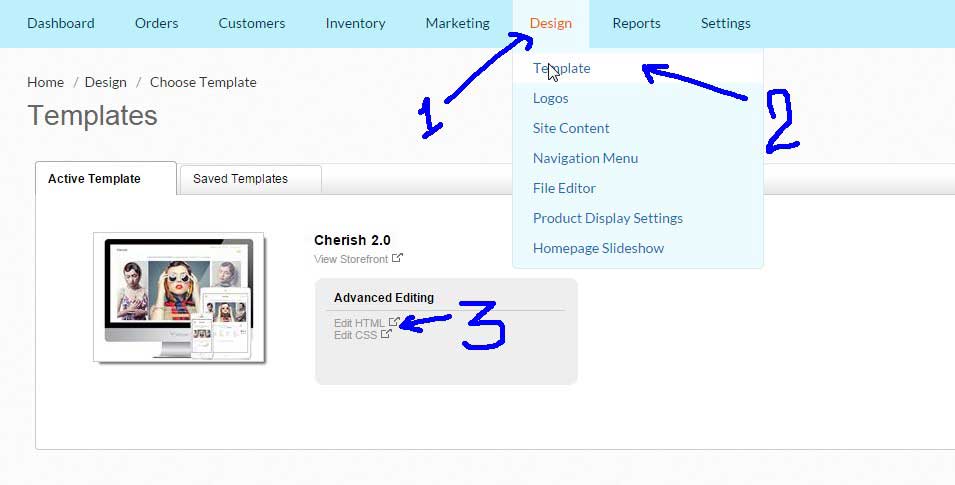
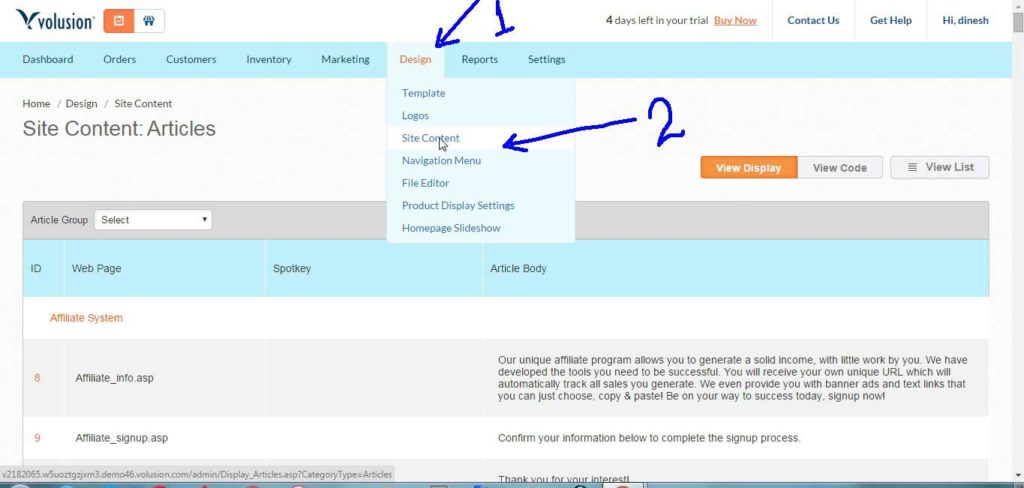
2) Go to Design -> Site Content

3) Click on Edit HTML.
4) Add first Code of Conversion tracking before closing head tag.
<!-- Global site tag (gtag.js) - Google AdWords: 850240218 -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-000000000"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-000000000');
</script>Kindly replace 000000000 with your Conversion ID.
5) Save all changes and we will go for 2nd code to add.
6) Go to Design (Menu).

7) Click on Site Content (Sub-menu).
8) Search for article 130 (orderFinished.asp) and add the Adwords Conversion Tracking Code in html in the Text area and save it.
<!-- Event snippet for Sales conversion page -->
<script>
gtag('event', 'conversion', {
'send_to': 'AW-000000000/xxxxxxxxxxxxx',
'value': Order[2],
'currency': 'INR',
'transaction_id': Order[1]
});
</script>
<!--
Replace "000000000" with conversion id, "xxxxxxxxxxxxx" with conversion label and "INR" with your currency code from conversion tracking from adwords account
-->9) Add conversion id , conversion label and currency code from your conversion tracking code.
if you want to know more or anything new, you can leave your comment and get back to us by contacting us.
