This is my another post on volusion commerce.
In this post, you are going to know , How to add google dynamic remarketing code in volusion.

Steps to add Google adwords Dynamic Remarketing in Volusion Ecommerce:
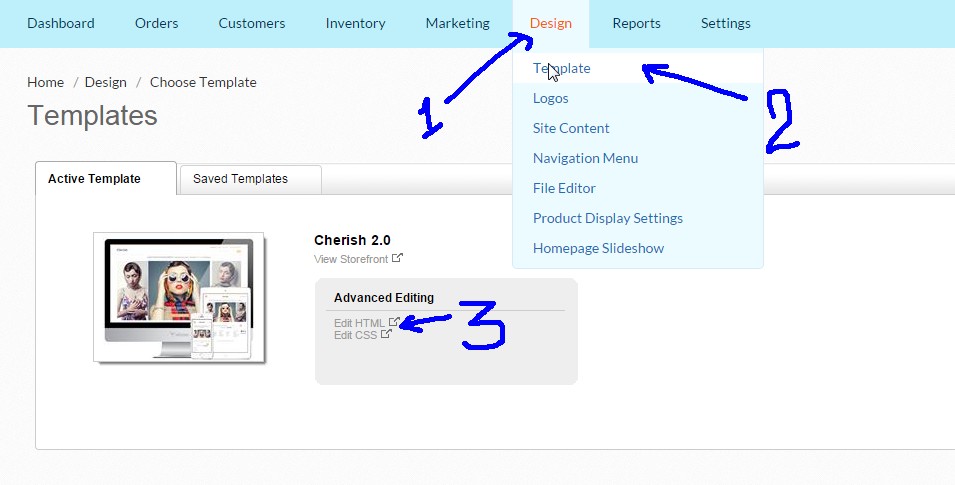
- Go to Design in your Admin Area.

- Go to Template.
- Click on Edit HTML.
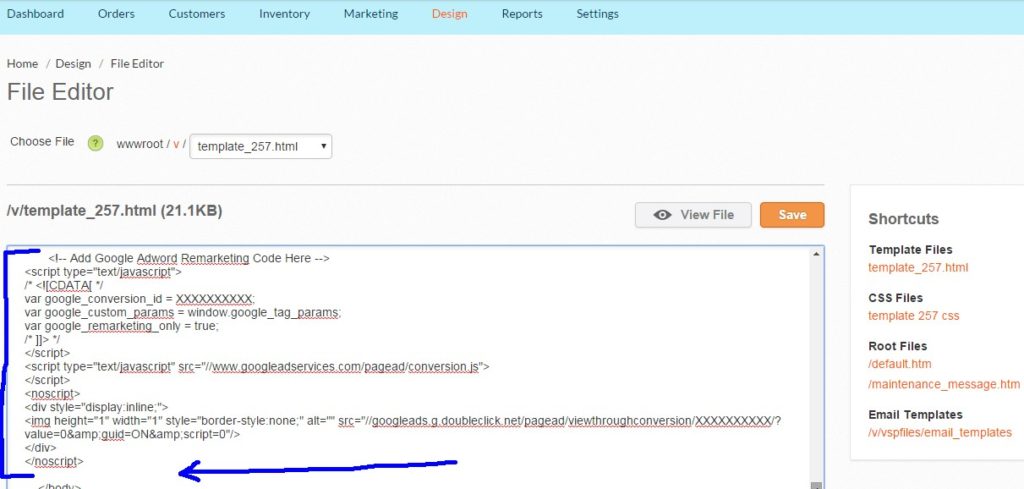
- In the Shortcuts table on the Live Edit page, click template_xxx.html (where xxx is the number or name of your Volusion store template)
- Inside File Editor, Add the below code just above Closing body tag .

<!-- Custom parameter Starts Here -->
<script type="text/javascript">
var pagetype = 'other'
var googleprice = 0;
var googleprodid ='';
var pathname = window.location.pathname;
if(pathname == "/" || pathname == "Default.asp" || pathname == "default.asp"){ /* If home page */
pagetype = 'home';
}else
if(pathname.indexOf('-s/') > -1){/* If Category Page */
pagetype = 'category';
}else
if(pathname.indexOf('-p/') > -1){/* If Product Page */
pagetype = 'product';
googleprice = jQuery('span[itemprop="price"]').text().replace(/[^0-9.]/g,'');
googleprodid = window.global_Current_ProductCode;
}else
if(pathname.indexOf('shoppingcart') > -1 || pathname.indexOf('ShoppingCart') > -1){/* If cart Page */
pagetype = 'cart';
googleprice = jQuery(".pricecolor.colors_productprice b:first").text().replace(/[^0-9.]/g, '');
var productIdArray = new Array();
var cartquantity = $('a .cart-item-name').length;
for (var i=0; i < cartquantity; i++) {
var link = $('a.cart-item-name').eq(i).attr('href');
var substr = link.split('&');
var pcode = substr[0].split('=');
googleprodid = pcode[1].replace("%","-");
productIdArray.push(googleprodid);
}
googleprodid = productIdArray;
}
else
if(pathname.indexOf('OrderFinished') > -1 || pathname.indexOf('orderfinished') > -1){/* If confirmation Page */
pagetype = 'purchase';
googleprice = Order[2];
productIdArray = new Array();
for (var i=0; i < OrderDetails.length; i++) {
productIdArray.push(OrderDetails[i][2]);
}
googleprodid = productIdArray;
};
/* GOOGLE TAG PARAM INITIALIZATION */
var google_tag_params = {
ecomm_prodid: googleprodid,
ecomm_pagetype: pagetype,
ecomm_totalvalue: parseFloat(googleprice)
};
</script>
/* custom parameter ends here */
<!-- Google Code for Remarketing Tag -->
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = XXXXXXXXXXXX;
var google_custom_params = window.google_tag_params;
var google_remarketing_only = true;
/* ]]> */
</script>
<script type="text/javascript" src="//www.googleadservices.com/pagead/conversion.js">
</script>
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt="" src="//googleads.g.doubleclick.net/pagead/viewthroughconversion/XXXXXXXXXXXX/?value=0&guid=ON&script=0"/>
</div>
</noscript>- Now the code on the right represents the custom parameters, append your remarketing code to this custom parameter and add same just below the closing body tag.
- Click Save and you’re done!
for any assistance feel free to reach us by comment below or by get in touch .
Add to know about tag implements on other ecommerce site. stay tuned with us or follow our other blogs.
Note:- Custom parameters is only required only when you have to add Dynamic Remarketing tag in your store. And if Custom code is not matching with you requirement, you can freely edit those code.
This worked great for me. Thank you. There were a couple of things I needed to change. First, your first line does not have a closing comment. Then on line 8 it needs to read like below for it to work properly for me. Notice the / in the path of the default.asp paths.
if(pathname == “/” || pathname == “/Default.asp” || pathname == “/default.asp”){ /* If home page */
Again… Thank you very much!!!
Thanks Mark for notifying me about error in first line. And in 8th line I have mentioned 3 condition because many times I have noticed that home page pathname might be any of these 3.
Thank you for publishing this 🙂 !
I have one small issue that I could use your help fixing. According to Googles Tag Assistant the product ID’s in our store are not matching up with the merchant feed. I have the correct feed ID selected in Adwords and in tag manager.
Hey Ryan,
Since I don’t have your Merchant center access, I won’t be able to check thoroughly. However as you mentioned you have rectified the feed , so give some time to get it approved then try to validate.
And please check your MC account, dynamic remarketing is enable or not.