If you are here, I suppose you have already one running eCommerce site using Volusion Ecommerce. In this post you will know all the steps to add ecommerce tracking in Volusion.
Since analytics.js (Universal Code) is latest version of Google Analytics Code as per now. So we will use Universal code rather that ga.js (Asynchronous Code ).
Here we go….

Steps to add google analytics ecommerce tracking code in Volusion:
- Create Google Analytics account and get Analytics Tracking Code (click here).
- Login to Volusion Ecommerce.
- Add Google Analytics Code to Volusion Ecommerce (click here).
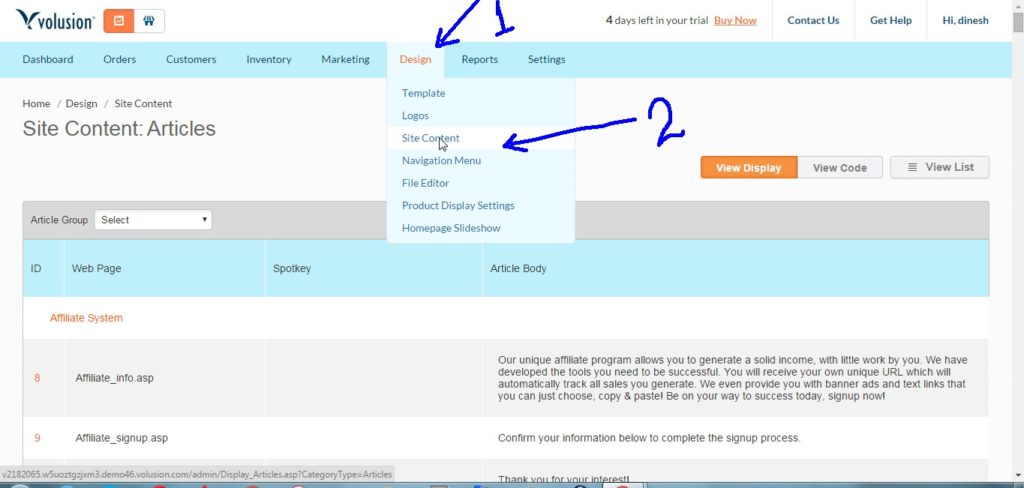
These are some basic steps to add Analytics code on Volusion Tracking. Next Steps are to add Ecommerce Tracking. - Go to Design (Menu).

- Click on Site Content (Sub-menu).

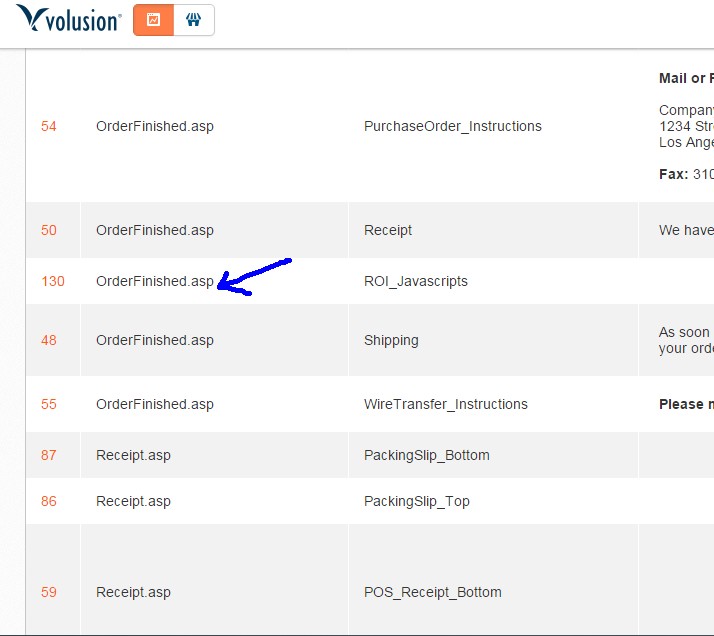
- Search for article 130 (orderFinished.asp) and the below code in that.
<!---- Ecommerce Tracking --->
<script>
ga('require', 'ecommerce');
ga('ecommerce:addTransaction', {
'id': Order[0], // Transaction ID. Required.
'affiliation': '--', // Affiliation or store name.
'revenue': Order[2], // Grand Total.
'shipping': Order[5], // Shipping.
'tax': Order[4] // Tax.
});
// add item might be called for every item in the shopping cart
// where your ecommerce engine loops through each item in the cart and
// prints out _addItem for each
for (var i=0; i < OrderDetails.length; i++)
{
ga('ecommerce:addItem', {
'id': OrderDetails[i][0], // Transaction ID. Required.
'name': OrderDetails[i][3], // Product name. Required.
'sku': OrderDetails[i][2], // SKU/code.
'category': OrderDetails[i][4], // Category or variation.
'price': OrderDetails[i][5], // Unit price.
'quantity': OrderDetails[i][6] // Quantity.
});
}
ga('ecommerce:send');
</script>I hope, you got whatever looking for. If you think some correction is required or some more information is required, kindly leave you valuable comment or use get in touch form. Thanks.
To know more about Google Tag Implementation, Or any tips and tricks of scripting language, you can go through my other blogs.
Pingback:How to add Adwords Conversion Tracking Code in Volusion | Notes on Click
web site is looking Great . Think you did a great deal of your own coding.