In the last post, you had seen How to add event tracking in gravity form via Google Tag Manager. Now in this blog, you will see how to add tracking in WordPress Contact Form 7 via Google Tag Manager (GTM).

Contact Form 7
Contact Form 7 is a free and reliable plug-in for wordpress. it is easy to install, form creation and customisation also predefined method is there for event tracking. for more click here.
Still it is quite complicated and tricky to implement event tracking code or conversion code on Contact Form 7 via GTM. Therefore I have developed some code which might help you to track Contact Form 7, only you have to configure some tags, variables and triggers in GTM as per below instructions/steps.
Steps To Add Event Tracking Code in Contact Form 7 using GTM(Google Tag Manager):
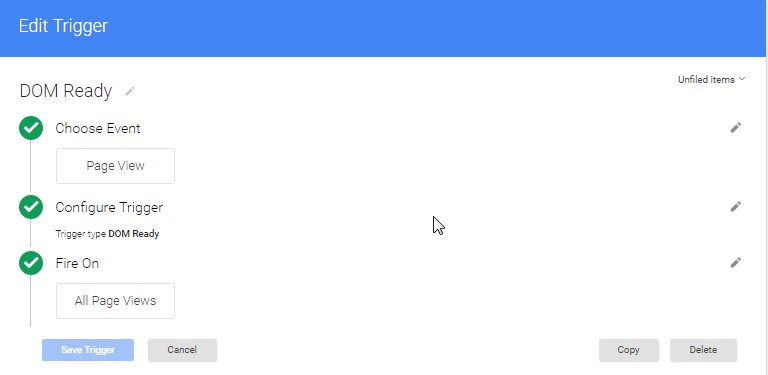
1) Create Trigger:
Trigger Name: DOM Ready
Choose Event: Page View
Trigger Type: DOM Ready
Fire On: All Pages

Note: if there is existing DOM Ready Trigger, No need to create another; just use the previous one.
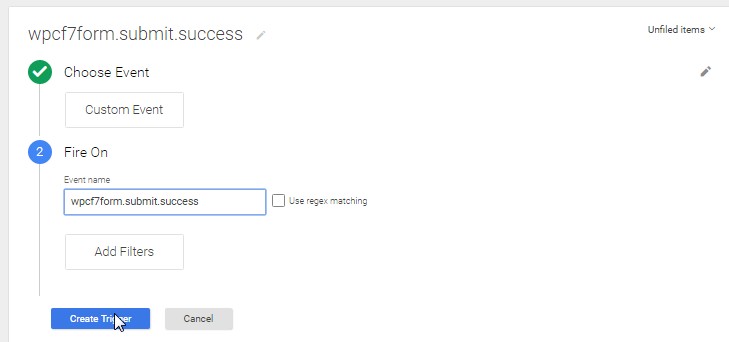
2) Create Trigger For Success Form Submission:
Tigger Name: wpcf7form.submit.success
Event Name: wpcf7form.submit.success

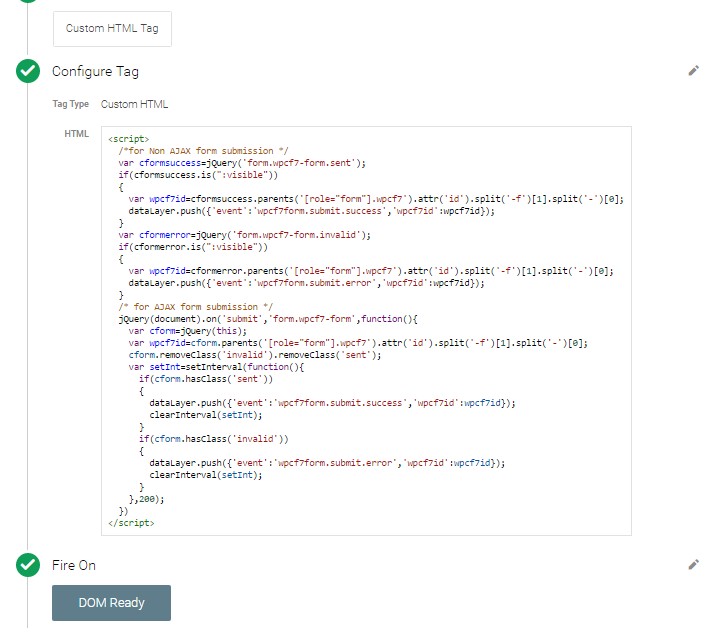
3) Create new custom HTML tag to push Contact Form 7 states.
Tag Name: Contact form 7 custom code
Choose Product: Custom HTML Tag
Configure Tag:Fire On: DOM Ready

<script>
/*for Non AJAX form submission */
var cformsuccess=jQuery('form.wpcf7-form.sent');
if(cformsuccess.is(":visible"))
{
var wpcf7id=cformsuccess.parents('.wpcf7').attr('id').split('-f')[1].split('-')[0];
dataLayer.push({'event':'wpcf7form.submit.success','wpcf7id':wpcf7id});
}
var cformerror=jQuery('form.wpcf7-form.invalid');
if(cformerror.is(":visible"))
{
var wpcf7id=cformerror.parents('.wpcf7').attr('id').split('-f')[1].split('-')[0];
dataLayer.push({'event':'wpcf7form.submit.error','wpcf7id':wpcf7id});
}
/* for AJAX form submission */
jQuery(document).on('submit','form.wpcf7-form',function(){
clearInterval(window.wpcf7setInt);
var cform=jQuery(this);
var wpcf7id=cform.parents('.wpcf7').attr('id').split('-f')[1].split('-')[0];
cform.removeClass('invalid').removeClass('sent');
window.wpcf7setInt=setInterval(function(){
if(cform.hasClass('sent'))
{
dataLayer.push({'event':'wpcf7form.submit.success','wpcf7id':wpcf7id});
clearInterval(window.wpcf7setInt);
}
if(cform.hasClass('invalid'))
{
dataLayer.push({'event':'wpcf7form.submit.error','wpcf7id':wpcf7id});
clearInterval(window.wpcf7setInt);
}
},300);
})
</script>4) Create Variable to get form ID:
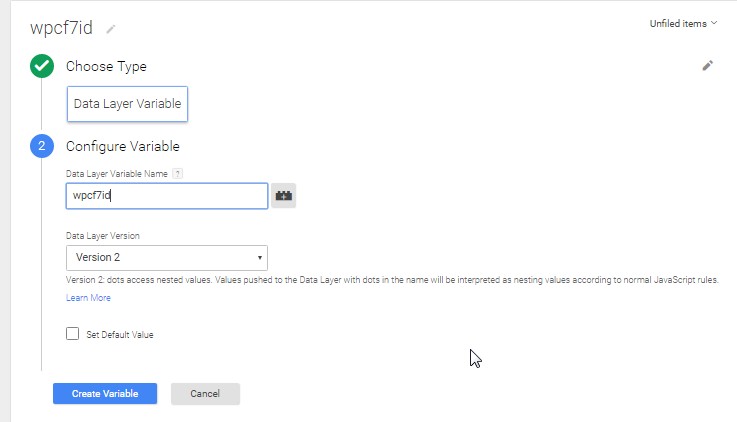
Variable Name: wpcf7id
Choose Type: Data Layer Variable
Data Layer Variable Name: wpcf7id

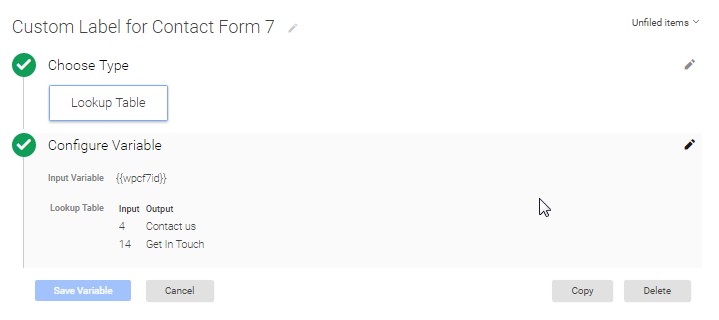
5) Create Lookup table variable to get Custom Label for Contact Form 7:
Variable Name: Custom Label for Contact Form 7
Choose Type: Lookup Table
Input Variable: {{wpcf7id}}
Lookup Table: As per Below Image

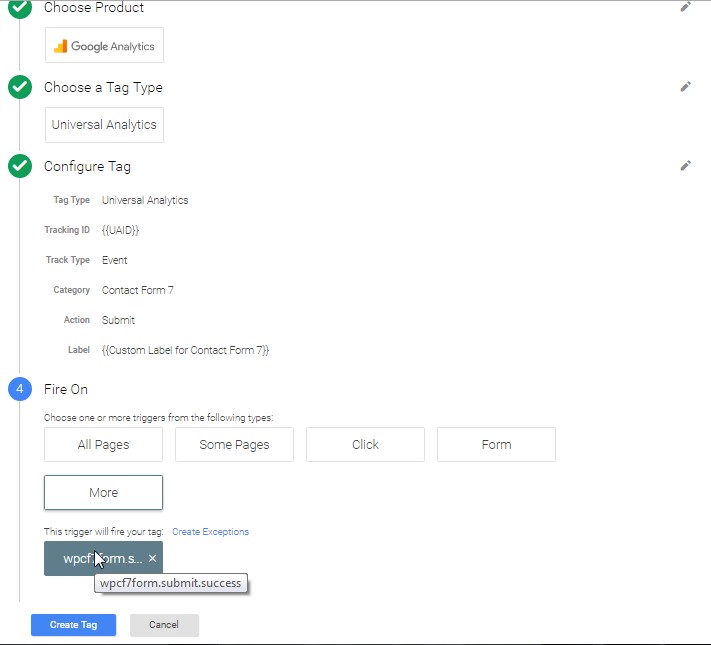
6) Create Tag For Google Analytics Event Tracking:
Tag Name: Contact Form 7 Event Tracking
Choose Product: Google Analytics
Track Type: Event
Category: Contact Form 7
Action : Submit
Label: {{Custom Label for Contact Form 7}}
Fire on: wpcf7form.submit.success

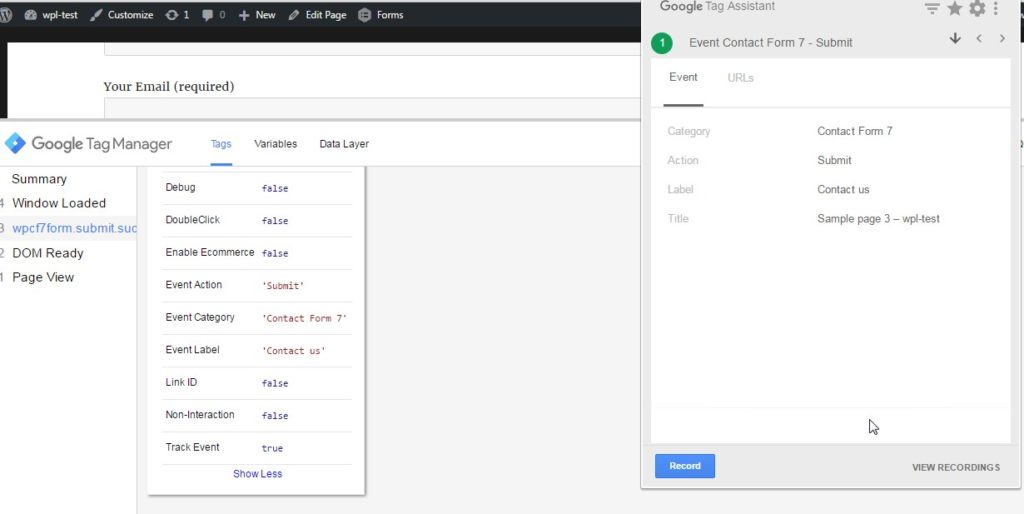
Result Sample:

Likewise you can add Conversion Tracking Code and Change Conversion Label by using Lookup table Variable
Note: As I have tested, this code is working fine in almost all cases. Still you can modify the custom code, if it is not matching your requirement.
You can go for some of other my blogs, which might be useful for you. Also I would love to hear from you about some suggestions and help . You can contact me via contact us form or use blog comment form
Thanks for this blog. It is really working and helped me to implement event tracking code on my website
Hi,
I appreciate the help! I’ve spent so much time to track my conversions.
On number 5, do I need to change the lookup table names?
Should I change something on Contact Form 7 or the GTM plugin?
How do I know whe is it working?
Thanks!
No need to change name of tags, triggers or variable. Only change form id and form label as per you requirement.
and to check whether code is working or not. you can use TAG ASSISTANT PLUGIN (BY GOOGLE) Plugin for chrome browser as well as you can see event tracking reports in Google Analytics Account.
Reporting-> Real Time-> Events
for any other query . let me know.
superb
Hi! Thanks for this article. About step#5. Where can I find Input and Output Data? (studium-wien.com)
Thanks!
To get the results either you can use Tag Assistant(By Google) or check it in real time-> Event(in Google analytics Account).
Hi! Thanks for this article.
1. Is it right: using Your solution I can track all of my Contact Forms on different pages on my site?
2. How can I use them like a Goals in Analytics?
Thanks!
1. Yes you can track all of the forms from different pages.
2. Since we have limited (20) option to create goals in google analytics its ideal create one goal for all of the gravity form under the same category and action but label would be empty.
Thanks a lot for Your answear!
Two questions:
1. How to do it right? (I am new in analytics 🙂 )
2. Can I then understand which forms were submitted? Or the number of “reached goals” will be equal to the number of “events” and I need to look at “events” for details?
Thank you a lot, dude! I’ve was trying to set it up for long time, and only your post helped me!
Thanks a lot for this tutorial. Everything works great !
How to make it work when I use redirect URL on success ?
Hey Mike,
Sounds good , this blog helped you to track contact form 7,
Since you have asked How to make it work when I use redirect URL on success ?
I would tell if you have individual success page you can go for destination tracking. and if there is single success page for multiple form then you might have to use some custom javascript code and have to check form which page user is landing to success page i.e use document.referrer
I think this might be useful for you.