
Then search for emoji; you might get some code similar to below code, if you haven’t removed earlier.
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"https:\/\/s.w.org\/images\/core\/emoji\/2.3\/72x72\/","ext":".png","svgUrl":"https:\/\/s.w.org\/images\/core\/emoji\/2.3\/svg\/","svgExt":".svg","source":{"concatemoji":"http:\/\/www.your-domain.com\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.9.1"}};
!function(a,b,c){function d(a,b){var c=String.fromCharCode;l.clearRect(0,0,k.width,k.height),l.fillText(c.apply(this,a),0,0);var d=k.toDataURL();l.clearRect(0,0,k.width,k.height),l.fillText(c.apply(this,b),0,0);var e=k.toDataURL();return d===e}function e(a){var b;if(!l||!l.fillText)return!1;switch(l.textBaseline="top",l.font="600 32px Arial",a){case"flag":return!(b=d([55356,56826,55356,56819],[55356,56826,8203,55356,56819]))&&(b=d([55356,57332,56128,56423,56128,56418,56128,56421,56128,56430,56128,56423,56128,56447],[55356,57332,8203,56128,56423,8203,56128,56418,8203,56128,56421,8203,56128,56430,8203,56128,56423,8203,56128,56447]),!b);case"emoji":return b=d([55358,56794,8205,9794,65039],[55358,56794,8203,9794,65039]),!b}return!1}function f(a){var c=b.createElement("script");c.src=a,c.defer=c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)}var g,h,i,j,k=b.createElement("canvas"),l=k.getContext&&k.getContext("2d");for(j=Array("flag","emoji"),c.supports={everything:!0,everythingExceptFlag:!0},i=0;i<j.length;i++)c.supports[j[i]]=e(j[i]),c.supports.everything=c.supports.everything&&c.supports[j[i]],"flag"!==j[i]&&(c.supports.everythingExceptFlag=c.supports.everythingExceptFlag&&c.supports[j[i]]);c.supports.everythingExceptFlag=c.supports.everythingExceptFlag&&!c.supports.flag,c.DOMReady=!1,c.readyCallback=function(){c.DOMReady=!0},c.supports.everything||(h=function(){c.readyCallback()},b.addEventListener?(b.addEventListener("DOMContentLoaded",h,!1),a.addEventListener("load",h,!1)):(a.attachEvent("onload",h),b.attachEvent("onreadystatechange",function(){"complete"===b.readyState&&c.readyCallback()})),g=c.source||{},g.concatemoji?f(g.concatemoji):g.wpemoji&&g.twemoji&&(f(g.twemoji),f(g.wpemoji)))}(window,document,window._wpemojiSettings);
</script>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>Now a days emoji is a fascinating way to express feeling by using some specific symbols, that’s why this code bloat is used to add support for emoji’s in older browsers. For those who is gaining most traffic are from modern browsers, it’s a good idea to remove the scripts and get faster page loading. We will discussed about how to remove emoji script but later on.
Since I am working in the field of Digital Marketing and as well as a web developer, I thought it is necessary to talk about this. Lets discuss something more about emoji and impact of emoji on your website.
How does emoji work?
The first script, twemoji.js, is a helper library. You pass in a string (or HTML node), and it replaces emoji codes (e.g. \xF0\x9F\x8D\x94) with their image equivalents (hamburger).

Next, wp-emoji.js listens for DOM changes. For newer browsers, it uses MutationObserver to call twemoji.parse(document.body) when changes are detected.
Where the problem lies with emoji?
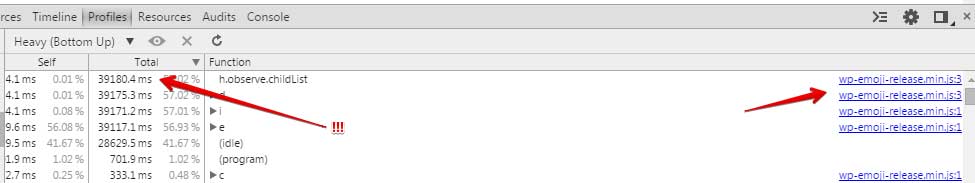
- Very slow and CPU-intensive: The emoji script constantly listens for changes to the DOM. This is theoretically good for AJAX-based plugins where content is being refreshed on-the-fly. However, the process of actually replacing emoji codes with images can be very slow and CPU-intensive.
- Malware Infection: If you are using Google Adwords or Bing Ads, there are maximum chances is that they will disapprove all of the ads which will lead to particular site in which this code is available.
As I am a digital market-in and also developer, I can say there is no big issue with the code but main problem is the signature of code it matching with Malware. Due to this reason, somehow you have to get rid of this problem.
You can scan you site for free from http://scanner.pcrisk.com. - Search Engine Rank: Search engine bots are always active to index website and to give their user best and safe content on search page. if your website is infected by some bugs then it might lead to low index or put you in black listed websites. That’s why my suggestion to keep your website bug free.
I think above mentioned problem makes some sense. Then how to resolve this problem. when I started to dig out to resolve this problem. I got mainly to solution one is compression of js file and another is just to remove.
In case of compression I am not sure, will this work or not because even though if we compress wp-emoji-release.min.js file still functionality will same.
That’s why I prefer to go with removal of emoji code. Let’s see how to remove/disable emojis code.
How to remove Emojis?
Ryan Hellyer was nice enough to write the Disable Emojis plugin. Simply install the plugin, and your site will no longer include emoji support.
if you affraid to install plugin, there is another way to remove these code from your website is add some code snippet to your wordpress file, follow below steps.
Steps to remove emoji code from wordpress site using FTP:
- Login to your website using FTP.
- Open function.php file (wp-content> themes> CURRENT THEME > function.php).
Add either of below code in the bottom of function.php.
// REMOVE WP EMOJI
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );<br><br>or use below code instead of above one with more specific instruction.
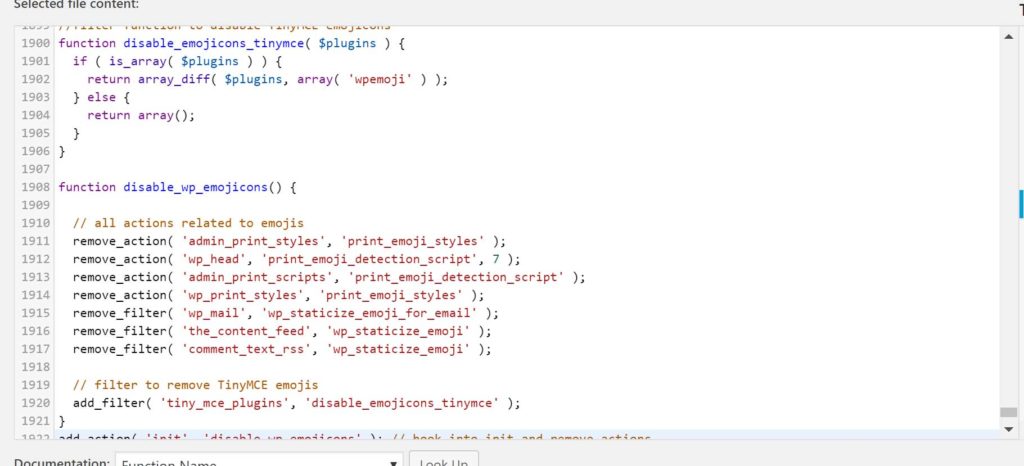
//filter function to disable TinyMCE emojicons
function disable_emojicons_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
function disable_wp_emojicons() {
// all actions related to emojis
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
// filter to remove TinyMCE emojis
add_filter( 'tiny_mce_plugins', 'disable_emojicons_tinymce' );
}
add_action( 'init', 'disable_wp_emojicons' ); // hook into init and remove actions
Thanks for this useful code. I just removed emojies from my site.
I think this is one of the most vital info for me. And i’m glad reading your article. But wanna remark on some general things, The web site style is great, the articles is really excellent : D. Good job, cheers|